|
||
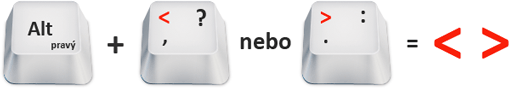
HTML TagyV této lekci se seznámíme s pojmy jako jsou "tag", "atribut" nebo "element". Naučíme se také základní pravidla psaní HTML. Jazyk HTML je charakterizován množinou značek (tagů) a jejich atributů. Mezi tagy se uzavírají části textu a tím se určuje význam (sémantika) obsaženého textu. Názvy jednotlivých tagů se uzavírají mezi úhlové závorky (například: <p>). Jak psát úhlové závorky?Často se setkávám s tím, že lidé nevědí, jak uhlové závorky psát. Někteří je zase píší zbytečně složitě a to tak, že přepínají mezi českou a anglickou klávesnící. To je však zcela zbytečné. Úhlové závorky se píší totiž velmi jednoduše: pomocí kombinace pravý Alt + 2 klávesy přímo nad ním - jedna pro levou a druhá pro pravou. 
TagyTagy jsou obvykle párové. To znamená, že mají otevírací tag a také uzavírací tag. Uzavírací tag je téměř shodný se značkou otevírací, jen má před názvem lomítko (/). Zde je příklad párového tagu:
<p>Text odstavce...</p>
Některé značky jsou však nepárové – nemají žádný obsah a nepoužívají uzavírací značku. Příklad pro vykreslení vodorovné čáry:
<hr>
AtributyTagy mohou obsahovat také atributy. Ty popisují jejich vlastnosti nebo nesou jinou informaci. Tyto atributy se zapisují do otevíracího tagu. Příkladem je odkaz (tag <a>), jehož atribut href určuje kam se uživatel po kliknutí na odkaz dostane (v tomto příkladu na stránku http://www.google.cz):
<a href="http://www.google.cz">text odkazu</a>
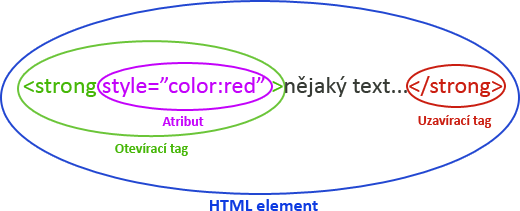
ElementČást dokumentu tvořená otevírací značkou, nějakým obsahem a odpovídající ukončovací značkou tvoří tzv. element (prvek) dokumentu. Následující obrázek by to měl objasnit: 
Pravidla psaní HTMLTak jako každý jazyk i HTML má svá pravidla a ty je velmi důležité dodržovat. Malými nebo velkými písmeny?Přestože většina prohlížečů zobrazí Váš kód správně bez ohledu na to jestli jej píšete malými nebo velkými písmeny, je lepší psát kódy malými písmeny. 
Vnořené elementyHTML element může obsahovat další vnořené elementy. Žadné se však nesmí křížit. Zde je ukázka velmi časté chyby:
<p>HTML elemnty se <strong>nesmí křížit!</p></strong>
Zde je naopak spravný postup:
<p>HTML elemnty se <strong>nesmí křížit!</strong></p>
Struktura HTML dokumentuDokument v jazyce HTML má předepsanou strukturu:
Příklad zdrojového kódu:Zde je příklad zdrojového kódu:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
ZDE si můžete zobrazit náhled příkladu. |
|
|
Počítadlo |
| Nahoru
Úvod |
HTML |
CSS |
C++ |
JavaScript |
Grafika & design |
Webhosting
|




